Jetbrains-key-activation.txt 2020 JetBrains activation working method: license servers' addresses & keys! Big thanks to JBFamily China community for this activation method. Was successfully tested on for PyCharm version 19.3. PLZ star & fork my repo, it can be. Those look like Mac Addresses, I'm on windows. Could have been more clear, apologies. I couldn't find the windows equivalent on my own. My fix for now has to been to downgrade to the previous version.
Ryan Dahl, the creator of Node.js, has finally introduced Deno, a new runtime for JavaScript and TypeScript. If you’re eager to give it a go, we’ve got some great news for you! Starting with v2020.1, you can get support for Deno in WebStorm and other JetBrains IDEs, including PhpStorm, IntelliJ IDEA Ultimate, and PyCharm Professional. Let’s see what’s included in this support.
Installing the Deno plugin

At the moment, Deno support is provided through the corresponding plugin which is not bundled with WebStorm and other JetBrains IDEs. This may change later depending on the popularity of Deno and the feedback we’ll get from you.
- ImportSettings dialog is shown on idea 2020.1 build start if no configs exist in AppData Roaming JetBrains Bug: IDEA-235413: AbstractTreeUi.myElementToNodeMap leaks reference to configurable of unloaded plugin: Bug: IDEA-228645: Some of the bundled plugins only show up when searched for in the actions panel and not in the Plugins page.
- Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
- Webstorm 2020.2 Typescript service doesn't work properly, while Intellij on the same project works! Error: Cannot read property 'getSourceFile' of undefined: Bug: WEB-46293: Auto-indent comments in Vue Single File Component HTML-section: Performance: WEB-47479: Angular: performance issues in attribute value provider: Usability: WEB-36206.
To install the Deno plugin, go to Preferences/Settings | Plugins and search for Deno under the Marketplace tab. Then, open Preferences/Settings | Languages and Frameworks | Deno to enable Deno support for your current project.
Working with code
Now you can start working with code – all coding assistance features will work as usual! First, you’ll see proper completion suggestions and won’t get any warnings about Deno-style imports.
If you hover over a symbol, the IDE will show you the relevant documentation about that symbol.

Another essential feature, auto imports, will also work properly in Deno projects. By default, auto imports will have the .ts file extension.
For code formatting, the IDE will rely on the built-in formatter, which can be invoked with Alt+Cmd+L/Alt+Ctrl+L. If you want to replace it with another tool like deno fmt, you can configure that tool either as a file watcher or as an external tool. For file watchers, there’s a good Deno-specific how-to guide available here.
If you need support for import_map.json, add a tsconfig.json file as described in the instructions for the TypeScript plugin. Our Deno plugin comes bundled with that TypeScript plugin, so the instructions are the same.
Running and debugging code
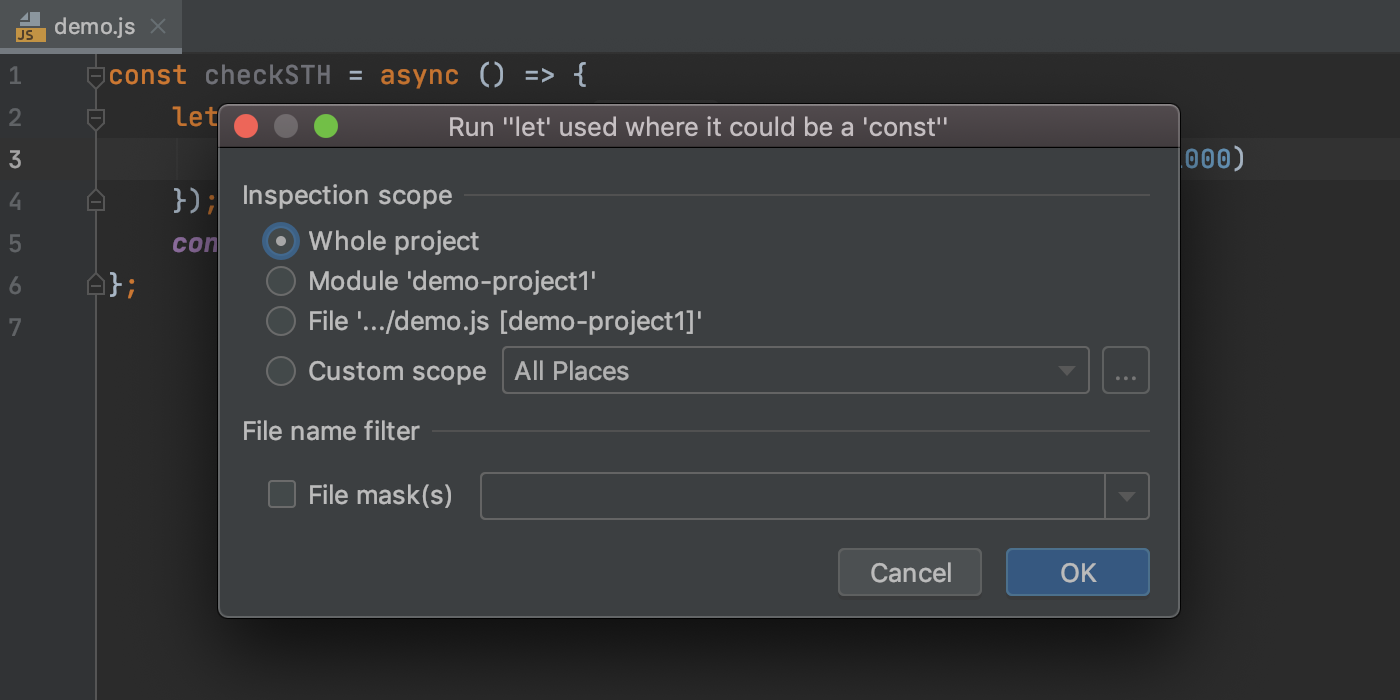
Apart from coding assistance features, the plugin adds a new type of configuration for running and debugging TypeScript files with Deno. To make use of it, right-click a TypeScript file and select Run ‘Deno: file name’ or Debug ‘Deno: file name’. Alternatively, you can run a file with Ctrl+Shift+R on macOS or Ctrl+Shift+F10 on Windows/Linux.
To adjust the settings for the newly created run configuration or add a new one, go to Run – Edit Configurations located in the main menu. In the dialog that opens, click the + icon and select Deno from the list if you want to create a new run configuration. To update an existing one, simply click it and make the necessary changes.
By default, the IDE doesn’t add permission flags like –allow-net. If you want to change this behavior, you can customize the default template for Deno projects located under Templates in the same Run/Debug Configurations dialog. If the path to Deno wasn’t set correctly in the automatically created configuration, you can fix it in the default template too. Mac flash player 9 download.
Jetbrains Webstorm 2020 2021
The same run configuration can be used for running and debugging the code – the debug flag will be added automatically when you click the Debug icon.
Jetbrains Webstorm 2020
That’s about it. We hope Deno support will be useful for you in WebStorm and other JetBrains IDEs.

The WebStorm team
Skip to end of metadataGo to start of metadataWhat is Early Access Program?
At JetBrains, we believe that to make great tools, we should listen to our users and try to involve them in every step of the way. Our Early Access Program (EAP) lets our community try pre-release builds of our products and influence the development planning from the very early stages.
Please report any issues or feedback you might have to our issue tracker.

Jetbrains Webstorm 2020.1
Be Warned
It is important to distinguish EAP from traditional pre-release software. Please note that the quality of EAP versions may at times be way below even usual beta standards.
WebStorm 2021.1.1 Preview

Please note that this build requires an active subscription.
You can download WebStorm 2021.1, the current stable version on our website.
macOS installer (Intel) | ||
| WebStorm-211.7142.14-aarch64.dmg | macOS installer (Apple Silicon) | WebStorm-211.7142.14-aarch64.dmg.sha256 |
Windows installer | ||
Unix archive | ||
Windows ZIP archive |
Webstorm Update
THIS IS AN EARLY ACCESS VERSION OF THE PRODUCT. YOU EXPRESSLY ACKNOWLEDGE THAT THIS VERSION OF THE PRODUCT MAY NOT BE RELIABLE, MAY NOT WORK AS INTENDED, AND MAY CONTAIN ERRORS. ANY USE OF THE EAP PRODUCT IS AT YOUR OWN RISK.
Please remember to install .zip & .tar.gz versions into COMPLETELY EMPTY FOLDER. Do not just unpack over the previous version!
Webstorm 2020.2
The smartest JavaScript IDE
